في القالب القديم لمتجر يوكان هناك نموذج الخروج السريع و هو ما معناه مكان إدخال الزبون لمعلوماته في نفس صفحة المنتج لتسهيل الأمر على الزبون من أجل الطلب ، وهنا نقدم لكم كود CSS الخاص يجعل من النموذج يبدو مناسب باللون الأسود مع حركات مثيرة لتجذب عين الزبون لملأ البيانات و الظور بشكل أكثر احترافية .
– من أي مكان يمكنني تغيير شكل نموذج الخروج السريع – Express Checkout
في منصة يوكان لا يوجد مكان لتغيير شكل نموذج الخروج السريع – Express Checkout ، لذلك يجب تغيير شكله بتطوير كود CSS مناسب للنموذج المعروض في صفحة المنتج وهنا أسفل الصفحة لدينا أكواد مناسبة لتغيير الشكل المعتاد به.
– كيف يمكنني إدخال كود CSS الخاص بنموذج الخروج السريع – Express Checkout ؟
1 –
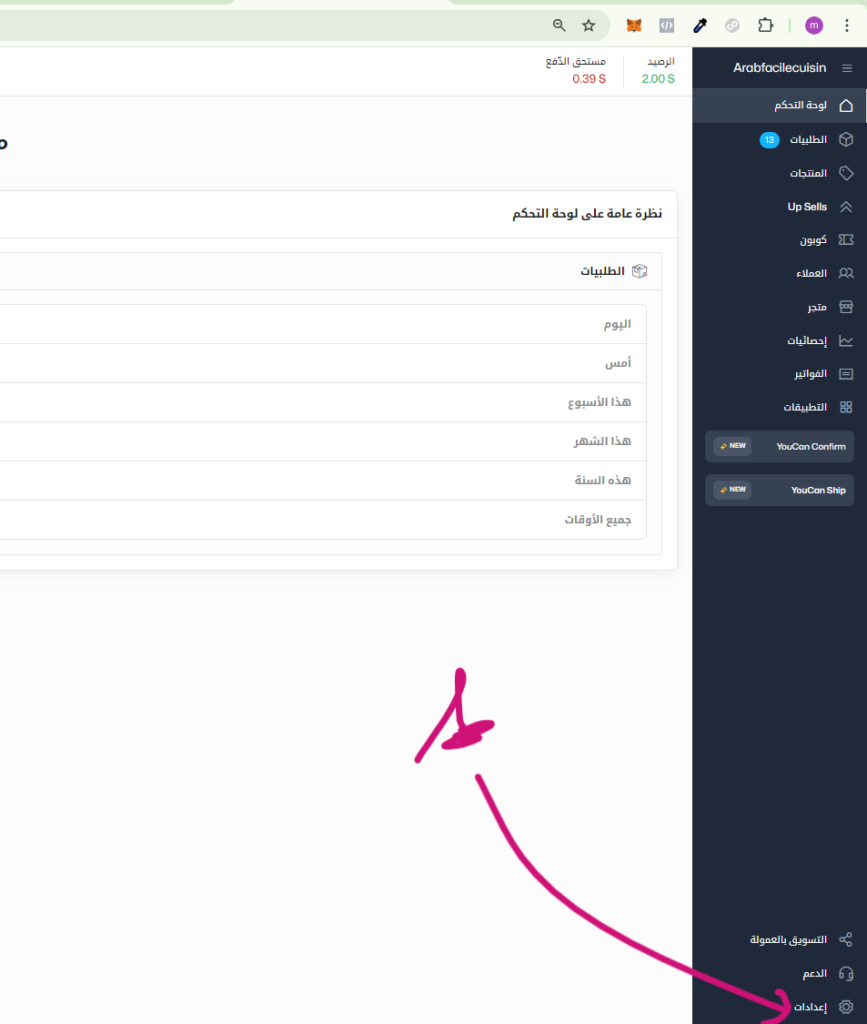
ماعليك فعله لإدراج الكود هو فتح منصة يوكان و الدخول للوحة التحطم الخاص بمتجرك ، و بعد ذلك الذهاب إلى الأسفل حيت تجد مكان الإعدادات و الضغط عليها .

2 –

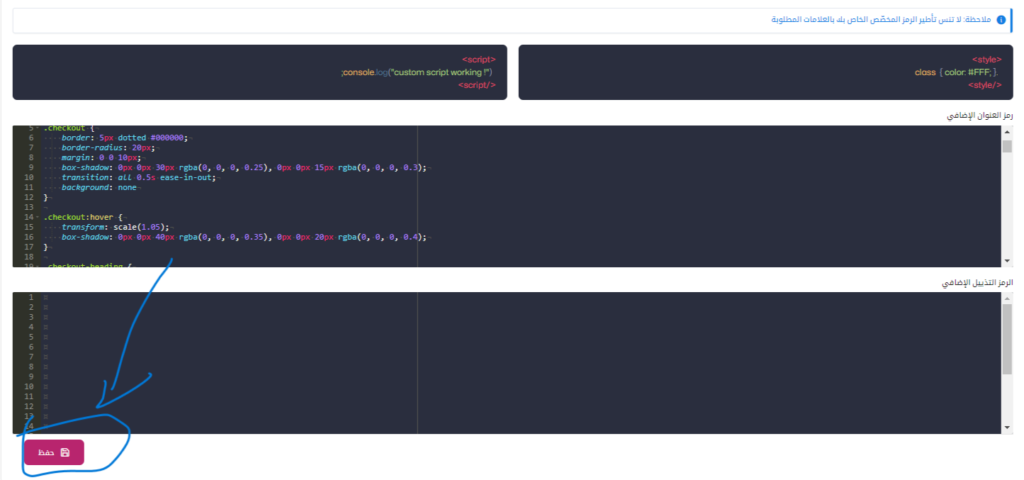
بعد ذلك إضغط اونلاين القالب القديم و اذهب إلى CSS/JavaScript configs هنا متوفر مكان إدخال الأكواد فما عليك الآن هو نسخ كود نموذج الخروج السريع – Express Checkout الموجود في الأسفل إلى ذلك المكان و الضغط على حفظ
هذا هو كود CSS الخاص بنموذج الخروج السريع – Express Checkout لمتجر يوكان .
<style>
.checkout {
border: 5px dotted #000000;
border-radius: 20px;
margin: 0 0 10px;
box-shadow: 0px 0px 30px rgba(0, 0, 0, 0.25), 0px 0px 15px rgba(0, 0, 0, 0.3);
transition: all 0.5s ease-in-out;
background: none
}
.checkout:hover {
transform: scale(1.05);
box-shadow: 0px 0px 40px rgba(0, 0, 0, 0.35), 0px 0px 20px rgba(0, 0, 0, 0.4);
}
.checkout-heading {
animation: zoom 3s infinite linear;
text-align: center;
font-weight: bold !important;
font-size: 2rem;
color: #000000;
text-transform: uppercase;
letter-spacing: 2px;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
}
@keyframes zoom {
0%, 100% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
}
.checkout-form {
padding: 30px;
border-radius: 15px;
background-color: rgba(255, 255, 255, 0.9);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.1);
transition: background-color 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
}
.checkout-form:hover {
background-color: #00000;
box-shadow: 0px 0px 25px rgba(0, 0, 0, 0.2);
}
/* الحقول مع تأثير الزوم البطيء */
.checkout-form input[type="text"],
.checkout-form input[type="email"],
.checkout-form input[type="url"],
.checkout-form input[type="search"],
.checkout-form input[type="number"],
.checkout-form input[type="tel"],
.checkout-form input[type="password"],
.checkout-form textarea {
border-color: #000000;
border-radius: 15px;
padding: 12px 18px;
background-color: #ffffff;
border: 2px solid;
transition: all 2s ease-in-out; /* تأثير الزوم البطيء */
}
.checkout-form input:focus,
.checkout-form textarea:focus {
border-color: #333333;
transform: scale(1.02); /* تأثير الزوم البطيء */
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
}
/* تحسينات للأجهزة المحمولة */
@media (max-width: 768px) {
.checkout {
transform: none; /* تعطيل التأثير الافتراضي */
}
.checkout:hover {
transform: none; /* منع التأثير الزائد على الهواتف */
box-shadow: 0px 0px 30px rgba(0, 0, 0, 0.25), 0px 0px 15px rgba(0, 0, 0, 0.3);
}
.checkout-heading {
font-size: 1.5rem; /* تقليل حجم النص ليلائم الشاشات الصغيرة */
}
.checkout-form {
padding: 20px; /* تقليل الحواف الداخلية لتناسب حجم الشاشة */
}
.checkout-form input[type="text"],
.checkout-form input[type="email"],
.checkout-form input[type="url"],
.checkout-form input[type="search"],
.checkout-form input[type="number"],
.checkout-form input[type="tel"],
.checkout-form input[type="password"],
.checkout-form textarea {
padding: 10px 12px; /* تقليل حجم الحقول في الهواتف */
}
}
</style>
أشكال أخرى للنموذج .
<style>
.checkout {
border: 5px dotted #D20C57;
border-radius: 20px;
margin: 0 0 10px;
box-shadow: 0px 0px 30px rgba(210, 12, 87, 0.25), 0px 0px 15px rgba(233, 77, 135, 0.3);
transition: all 0.5s ease-in-out;
background: none;
}
.checkout:hover {
transform: scale(1.05);
box-shadow: 0px 0px 40px rgba(210, 12, 87, 0.35), 0px 0px 20px rgba(233, 77, 135, 0.4);
}
.checkout-heading {
animation: zoom 3s infinite linear;
text-align: center;
font-weight: bold !important;
font-size: 2rem;
color: #D20C57;
text-transform: uppercase;
letter-spacing: 2px;
text-shadow: 2px 2px 4px rgba(233, 77, 135, 0.3);
transition: color 0.3s ease-in-out;
}
.checkout-form:hover .checkout-heading {
color: #FFFFFF;
}
@keyframes zoom {
0%, 100% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
}
.checkout-form {
padding: 30px;
border-radius: 15px;
background-color: rgba(255, 255, 255, 0.9);
box-shadow: 0px 0px 20px rgba(255, 255, 255, 0.1);
transition: background-color 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
}
.checkout-form:hover {
background-color: #E94D87;
box-shadow: 0px 0px 25px rgba(233, 77, 135, 0.2);
}
.checkout-form label {
color: #D20C57;
font-weight: bold;
display: block;
margin-bottom: 5px;
}
.checkout-form input[type="text"],
.checkout-form input[type="email"],
.checkout-form input[type="url"],
.checkout-form input[type="search"],
.checkout-form input[type="number"],
.checkout-form input[type="tel"],
.checkout-form input[type="password"],
.checkout-form textarea {
border-color: #D20C57;
border-radius: 15px;
padding: 12px 18px;
background-color: #ffffff;
border: 2px solid #D20C57;
transition: all 2s ease-in-out;
font-weight: bold;
}
.checkout-form input:focus,
.checkout-form textarea:focus {
border-color: #E94D87;
transform: scale(1.02);
box-shadow: 0px 0px 10px rgba(210, 12, 87, 0.5);
}
@media (max-width: 768px) {
.checkout {
transform: none;
}
.checkout:hover {
transform: none;
box-shadow: 0px 0px 30px rgba(210, 12, 87, 0.25), 0px 0px 15px rgba(233, 77, 135, 0.3);
}
.checkout-heading {
font-size: 1.5rem;
}
.checkout-form {
padding: 20px;
}
.checkout-form input[type="text"],
.checkout-form input[type="email"],
.checkout-form input[type="url"],
.checkout-form input[type="search"],
.checkout-form input[type="number"],
.checkout-form input[type="tel"],
.checkout-form input[type="password"],
.checkout-form textarea {
padding: 10px 12px;
}
}
</style>




