
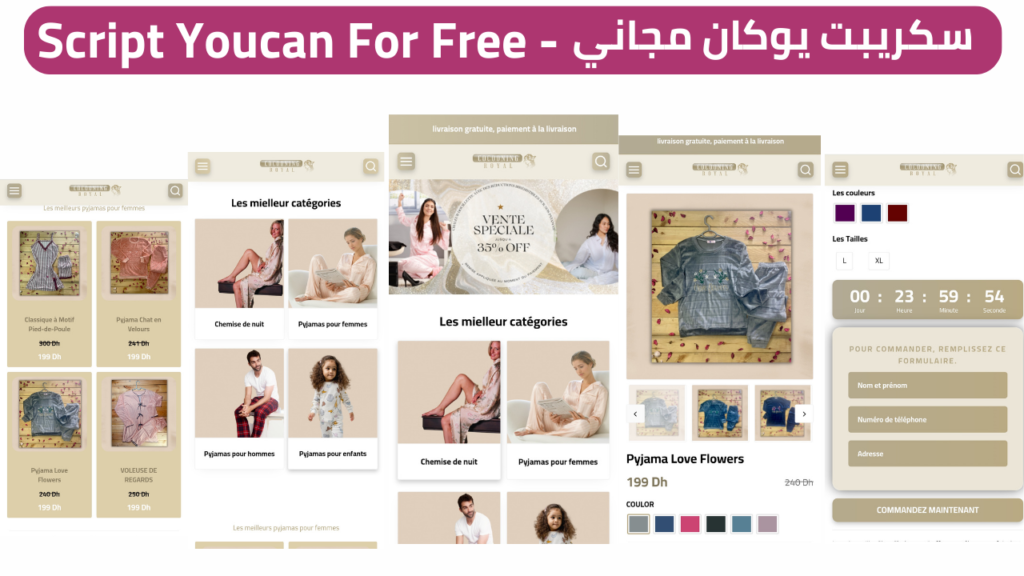
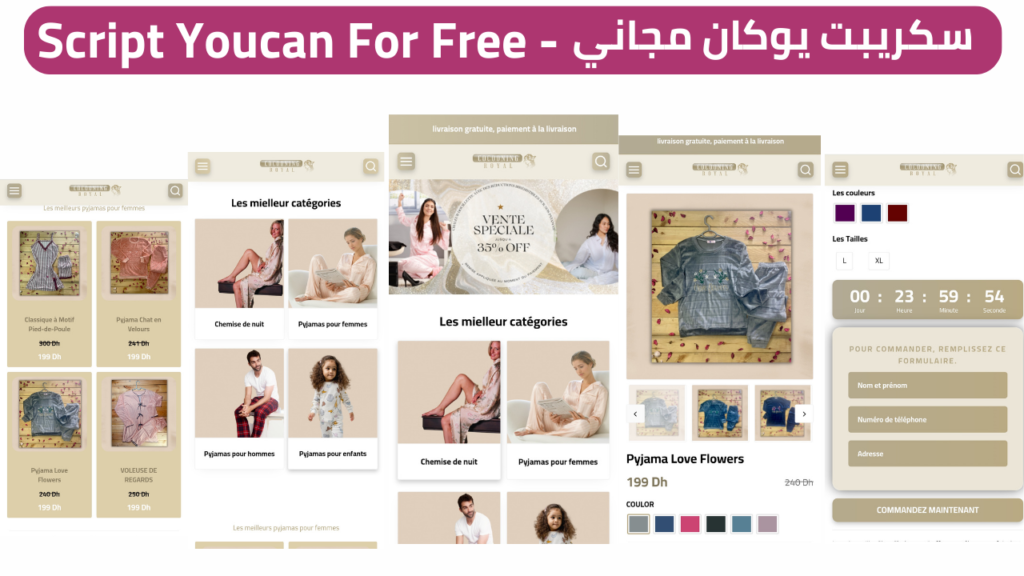
كود Json المذكور في الفيديو .
{
"id": "278a28a6-8fee-4b19-a344-0b525c1b627f",
"is_default": true,
"theme_setting": {
"store_settings": {
"is_coupon_visible": false,
"currencyPrecision": false,
"header": {
"notice": {
"mobile": {
"above": true,
"enabled": true,
"content": "<p><strong> livraison gratuite, paiement à la livraison</strong></p>",
"color": "#ffffff",
"bgColor": "#C7B992FF"
},
"desktop": {
"above": true,
"enabled": true,
"content": "<p><strong>Offre spéciale :</strong> livraison gratuite, paiement à la livraison, plus rapide et vous pouvez commander dès maintenant !</p>",
"color": "#ffffff",
"bgColor": "#C6B998FF"
}
},
"mobile": {
"left": [
"burger_menu"
],
"center": [
"store_logo"
],
"right": [
"user_button",
"search_icon"
],
"color": {
"background": "#EFEBDFFF",
"icons": "#FFFFFFFF"
},
"border": {
"exists": true,
"color": "#00000000"
}
},
"desktop": {
"left": [
"burger_menu",
"menu"
],
"center": [
"store_logo"
],
"right": [
"user_button",
"search_icon"
],
"color": {
"background": "#EFEBDFFF",
"icons": "#B9AA83FF"
},
"border": {
"exists": false,
"color": "#50E3C2FF"
}
}
},
"footer": {
"custom": false,
"style": {
"color": {
"background": "#B9AA83FF",
"text": "#FFFFFFFF"
},
"border": {
"exists": true,
"color": "#B9AA83FF"
}
},
"content": null
},
"font": {
"menu": {
"text": "Cairo",
"value": "Cairo",
"category": "sans-serif"
},
"body": {
"text": "Cairo",
"value": "Cairo",
"category": "sans-serif"
}
},
"breadcrumbs": {
"global": false,
"checkout": false
}
},
"checkout_settings": {
"one_page_checkout": true
},
"product_settings": {
"enable_reviews": true,
"skip_to_checkout": true,
"sticky_on_mobile": false,
"sticky_on_desktop": false,
"read_more": false,
"enable_facebook_share": false,
"enable_twitter_share": false,
"enable_whatssap_share": false,
"enable_product_quantity_selector": false,
"related_products_section": false,
"direct_add_to_cart": false,
"cart_text": "Commandez maintenant",
"sections": [
{
"key": "preview",
"show": true
},
{
"key": "title",
"show": true
},
{
"key": "price",
"show": true
},
{
"key": "variants",
"show": true
},
{
"key": "scarcity",
"show": false
},
{
"key": "visitors",
"show": false
},
{
"key": "countdown",
"show": true
},
{
"key": "express-checkout",
"show": true
},
{
"key": "add_to_cart",
"show": true
},
{
"key": "description",
"show": true
}
],
"visitors": {
"max": 10,
"min": 5
},
"fakeStock": {
"max": 10,
"min": "7"
},
"time": {
"days": "1",
"hours": "0",
"minutes": 0,
"seconds": 0
},
"style": {
"padding": {
"top": 30,
"bottom": 30
},
"background": {
"color": "#00000000"
},
"text": {
"color": "#000000FF"
},
"link": {
"color": "#B9AA83FF"
},
"title": {
"color": "#000000FF"
},
"price": {
"before": {
"color": "#747474"
},
"after": {
"color": "#81775CFF"
}
},
"addToCart": {
"text": {
"color": "#ffffff"
},
"background": {
"color": "#B9AA83FF"
},
"border": {
"color": "#00000000"
},
"hover": {
"text": {
"color": "#FFFFFFFF"
},
"background": {
"color": "#B9AA83FF"
},
"border": {
"color": "#00000000"
}
}
},
"quantityButtons": {
"text": {
"color": "#FFFFFFFF"
},
"background": {
"color": "#00000000"
},
"border": {
"color": "#00000000"
},
"hover": {
"text": {
"color": "#FFFFFFFF"
},
"background": {
"color": "#00000000"
},
"border": {
"color": "#00000000"
}
}
},
"primary": {
"color": "#B9AA83FF"
},
"secondary": {
"color": "#B9AA83FF"
},
"option": {
"border": {
"color": "#B9AA83FF"
}
}
},
"cart_safe_badges": null
},
"pages_settings": {
"home": [
{
"type": 4,
"settings": {
"format": "horizontal",
"size": "medium",
"textsize": "medium",
"frequency": 5,
"images": [
{
"image": {
"name": "stores/848a25bd43ad67ca67723eb54ab257a1/others/Q7bYcpoGA7XdBY8BCqkGbcxtafUxw0ES4HvsgIk2.png",
"link": "https://cdn.youcan.shop/stores/848a25bd43ad67ca67723eb54ab257a1/others/Q7bYcpoGA7XdBY8BCqkGbcxtafUxw0ES4HvsgIk2.png"
},
"mobileImage": {
"name": "stores/848a25bd43ad67ca67723eb54ab257a1/others/FsG3dMrFVEi2G5OT5kQQ9Jj1JZH2oLTH7CRUrydl.png",
"link": "https://cdn.youcan.shop/stores/848a25bd43ad67ca67723eb54ab257a1/others/FsG3dMrFVEi2G5OT5kQQ9Jj1JZH2oLTH7CRUrydl.png"
},
"heading": {
"text": null,
"color": "#000000"
},
"subheading": {
"text": null,
"color": "#000000"
},
"position": "middle",
"link": null
}
],
"height": null,
"image_shadow": false,
"style": []
},
"id": "section-1"
},
{
"id": "section-qlg9wo1729615880124",
"type": 3,
"settings": {
"title": "Les mielleur catégories",
"subtitle": null,
"categories": [],
"style": {
"padding": {
"top": 30,
"bottom": 30
},
"background": {
"color": "#ffffff"
},
"title": {
"color": "#000000"
},
"subtitle": {
"color": "#696969"
},
"item": {
"title": {
"color": "#000000"
}
}
}
}
},
{
"id": "section-mtkzvt1726147091714",
"type": 1,
"settings": {
"categoryId": null,
"title": "أحسن العروض",
"subtitle": "Les meilleurs pyjamas pour femmes",
"type": "style-1",
"limit": "4",
"showLoadMore": true,
"style": {
"padding": {
"top": 30,
"bottom": 30
},
"background": {
"color": "#ffffff"
},
"text": {
"color": "#FFFFFFFF"
},
"title": {
"color": "#FFFFFFFF"
},
"subtitle": {
"color": "#B9AA83FF"
},
"item": {
"price": {
"before": {
"color": "#171515FF"
},
"after": {
"color": "#FFFFFFFF"
}
},
"title": {
"color": "#8A7F63FF"
},
"border": {
"color": "#B9AA83FF",
"hover": {
"color": "#B9AA83FF"
}
},
"background": {
"color": "#ffffff00"
},
"button": {
"text": {
"color": "#FFFFFFFF"
},
"background": {
"color": "#B9AA83FF"
},
"border": {
"color": "#50E3C2FF"
},
"hover": {
"text": {
"color": "#FFFFFFFF"
},
"background": {
"color": "#B9AA83FF"
},
"border": {
"color": "#50E3C2FF"
}
}
}
},
"button": {
"text": {
"color": "#FFFFFFFF"
},
"background": {
"color": "#B9AA83FF"
},
"border": {
"color": "#B9AA83FF"
},
"hover": {
"text": {
"color": "#FFFFFFFF"
},
"background": {
"color": "#B9AA83FF"
},
"border": {
"color": "#B9AA83FF"
}
}
}
}
}
}
]
},
"colors_settings": {
"primary": "#B9AA83FF",
"light-primary": "#B9AA83FF",
"dark-primary": "#CABB95FF",
"secondary": "#D8CCACFF",
"body-background": "#EFE6CEFF",
"success": "#CCC2A7FF",
"info": "#807455FF",
"warning": "#B2AA94FF",
"danger": "#4A4A4AFF"
}
}
}كود CSS المذكور في الفيديو .
<style>
.notice-bar {
position: relative;
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
color: rgb(255, 255, 255);
border-bottom: 1px solid rgb(185, 170, 131);
animation: gradientAnimation 15s ease infinite;
padding: 10px 0;
overflow: hidden;
}
@keyframes gradientAnimation {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
.notice-bar::before {
content: '';
position: absolute;
bottom: -20px;
left: 0;
width: 100%;
height: 20px;
background-color: rgb(185, 170, 131);
border-radius: 50% 50% 0 0;
z-index: 1;
animation: rollEffect 10s ease-in-out infinite alternate;
}
@keyframes rollEffect {
0% {
transform: translateY(0);
}
100% {
transform: translateY(10px);
}
}
.notice-bar .container {
position: relative;
z-index: 2;
}
.notice-bar p {
text-align: center;
margin: 0;
}
.notice-bar span {
color: rgb(65, 65, 65);
font-family: sans-serif;
font-size: 14px;
background-color: rgb(255, 255, 255);
padding: 5px;
border-radius: 5px;
}
</style>
<style>
@media (max-width: 991px) {
.header-switcher {
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
border-radius: 20%;
display: inline-flex;
align-items: center;
justify-content: center;
width: 40px;
height: 40px;
padding: 5px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
transition: transform 0.3s ease, box-shadow 0.3s ease;
text-decoration: none;
cursor: pointer;
animation: gradientAnimation 15s ease infinite;
}
.header-switcher:hover {
transform: scale(1.05);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
}
.header-switcher i {
font-size: 24px;
color: #ffffff;
}
}
@media (min-width: 992px) {
.header-switcher {
background-color: transparent;
border-radius: 0;
display: inline-flex;
align-items: center;
justify-content: center;
width: auto;
height: auto;
padding: 0;
box-shadow: none;
text-decoration: none;
}
.header-switcher i {
font-size: 24px;
color: #000000;
}
}
@keyframes gradientAnimation {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
</style>
<style>
@media (max-width: 991px) {
.header-switcher {
background-color: #B9AA83;
border-radius: 20%;
display: inline-flex;
align-items: center;
justify-content: center;
width: 40px;
height: 40px;
padding: 5px;
border: none;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
transition: transform 0.3s ease, box-shadow 0.3s ease;
cursor: pointer;
}
.header-switcher:hover {
transform: scale(1.05);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
}
.header-switcher i {
font-size: 24px;
color: #ffffff;
}
}
</style>
<style>
.slide {
border-radius: 0 0 20px 20px;
background-color: #fff;
box-shadow: #fff;
overflow: hidden;
position: relative;
animation: zoom 20s infinite;
}
@keyframes zoom {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}
.mobile-image, .desktop-image {
width: 100%;
height: auto;
display: block;
}
.hidden-desktop {
display: none;
}
</style>
<style>
.categories-style-1 {
display: flex;
flex-wrap: wrap;
gap: 10px;
}
.category-item {
flex: 1 1 calc(25% - 10px);
box-sizing: border-box;
position: relative;
overflow: hidden;
transition: transform 0.3s, box-shadow 0.3s;
margin-bottom: 10px;
animation: zoomAnimation 10s infinite;
border-radius: 20px;
background-color: #fff;
}
.category-item img {
width: 100%;
height: auto;
display: block;
object-fit: cover;
}
.category-item:hover {
transform: scale(1.05);
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
@keyframes zoomAnimation {
0% {
transform: scale(1);
}
50% {
transform: scale(1.02);
}
100% {
transform: scale(1);
}
}
@media (max-width: 768px) {
.category-item {
flex: 1 1 calc(50% - 10px);
}
}
@media (max-width: 480px) {
.category-item {
flex: 1 1 calc(50% - 10px);
}
}
</style>
<style>
.products-style-1 {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
width: 100%;
}
.product-item {
flex: 1 1 calc(25% - 10px);
box-sizing: border-box;
position: relative;
overflow: hidden;
background-color: #ddcfaa;
padding: 10px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
border-radius: 15px;
transition: background-color 0.3s ease;
}
@keyframes border-bounce {
0% {
border: 3px solid #B9AA83;
}
50% {
border: 3px solid #D8CCAC;
}
100% {
border: 3px solid #CABB95;
}
}
.product-thumbnail {
display: block;
overflow: hidden;
border-radius: 15px;
}
.product-thumbnail img {
width: 100%;
height: auto;
display: block;
border-radius: 15px;
object-fit: cover;
}
.product-details {
margin-top: 10px;
}
.product-info {
text-align: center;
}
.product-title {
font-size: 18px;
margin-bottom: 10px;
line-height: 1.4;
}
.product-price {
font-size: 14px;
color: #fff;
}
.currency-value {
font-weight: bold;
}
.currency-value.before {
text-decoration: line-through;
color: #FFF;
}
.product-actions {
text-align: center;
margin-top: 10px;
}
.button.small-button {
padding: 8px 16px;
font-size: 14px;
border-radius: 5px;
}
.button.secondary-button {
background-color: #B9AA83;
color: #fff;
border: none;
}
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
.button.secondary-button:hover {
background-color: #B2AA94;
}
@media (max-width: 768px) {
.product-item {
flex: 1 1 calc(50% - 10px);
}
.product-title {
font-size: 16px;
}
}
@media (max-width: 480px) {
.product-item {
flex: 1 1 calc(50% - 10px);
}
.product-title {
font-size: 16px;
}
}
@keyframes move-horizontal {
0% {
transform: translateX(0);
}
50% {
transform: translateX(20px);
}
100% {
transform: translateX(0);
}
}
.load-more {
text-align: center;
margin: 20px 0;
animation: move-horizontal 4s ease-in-out infinite;
}
.load-more .button {
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
color: #fff;
padding: 10px 20px;
border-radius: 5px;
border-color:#B9AA83;
text-decoration: none;
font-size: 16px;
font-weight: bold;
display: inline-block;
transition: background 0.3s ease, color 0.3s ease;
animation: gradientMove 10s linear infinite, move 10s linear infinite;
}
@keyframes gradientMove {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
</style>
<style>
.footer {
position: relative;
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
color: rgb(255, 255, 255);
border-top: 1px solid rgb(80, 227, 194);
animation: gradientAnimation 10s ease infinite, fadeIn 2s ease-out;
padding: 20px 0;
overflow: hidden;
}
@keyframes gradientAnimation {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(50px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
.footer::before {
content: '';
position: absolute;
top: -20px;
left: 0;
width: 100%;
height: 20px;
background-color: #d6c69e;
border-radius: 0 0 50% 50%;
z-index: 1;
}
</style>
<style>
.footer-container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.footer-brand {
background-color: #ffffff;
border-radius: 20px;
padding: 30px;
display: center;
transition: transform 0.3s ease, box-shadow 0.3s ease;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
.footer-brand:hover {
transform: scale(1.05);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
}
</style>
<style>
.product-section.single-visitors b {
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
animation: gradientAnimation 10s ease infinite;
border-radius: 5px;
padding: 2px 5px;
color: white;
}
@keyframes gradientAnimation {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
</style>
<style>
.textual-buttons-container {
display: flex;
gap: 10px;
}
.textual-button {
display: inline-block;
border-radius: 5px;
padding: 2px 5px;
border: 2px solid transparent;
color: black;
cursor: pointer;
}
input[type="radio"]:checked + label {
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
animation: gradientAnimation 10s ease infinite;
border-radius: 5px; /* Rounded corners for the border */
border: none; /* Remove border */
color: white; /* Text color inside the border when selected */
}
/* Gradient animation keyframes */
@keyframes gradientAnimation {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
.textual-button input[type="radio"] {
display: none; /* Hide radio buttons */
}
.textual-button label {
display: block;
padding: 10px 15px;
cursor: pointer;
text-align: center;
border-radius: 5px;
}
</style>
<style>
.single-progress {
display: none;
}
</style>
<style>
.single-countdown {
display: flex;
padding: 10px;
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 300% 300%;
animation: gradientAnimation 10s ease infinite;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
color: #ffffff;
}
@keyframes gradientAnimation {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
</style>
<style>
.checkout {
border: 5px ;
border-radius: 20px;
margin: 0 0 10px;
box-shadow: 0px 0px 30px rgba(0, 0, 0, 0.25), 0px 0px 15px rgba(0, 0, 0, 0.3);
transition: all 0.5s ease-in-out;
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
animation: gradientAnimation 10s ease infinite;
}
.checkout-heading {
animation: zoom 3s infinite linear;
text-align: center;
font-weight: bold !important;
font-size: 5rem;
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradientAnimation 10s ease infinite;
text-transform: uppercase;
letter-spacing: 2px;
text-shadow: none;
}
@keyframes gradientAnimation {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
@keyframes zoom {
0%, 100% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
}
.checkout-form {
padding: 30px;
border-radius: 15px;
background-color: rgba(239, 235, 223, 0.9);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.1);
transition: background-color 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
}
.checkout-form:hover {
background-color: rgba(227, 224, 219, 0.9);
box-shadow: 0px 0px 25px rgba(0, 0, 0, 0.2);
}
.checkout-form input[type="text"],
.checkout-form input[type="email"],
.checkout-form input[type="url"],
.checkout-form input[type="search"],
.checkout-form input[type="number"],
.checkout-form input[type="tel"],
.checkout-form input[type="password"],
.checkout-form textarea {
border-color: #50e3c2;
border-radius: 15px;
padding: 12px 18px;
background-color: #ffffff;
border: 2px solid;
transition: all 2s ease-in-out;
}
.checkout-form input:focus,
.checkout-form textarea:focus {
border-color: #28a091;
transform: scale(1.02);
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
}
.checkout-form input[type="text"],
.checkout-form input[type="email"],
.checkout-form input[type="url"],
.checkout-form input[type="search"],
.checkout-form input[type="number"],
.checkout-form input[type="tel"],
.checkout-form input[type="password"],
.checkout-form textarea {
border-radius: 15px;
padding: 12px 18px;
background-color: #ffffff;
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
color: #ffffff;
font-weight: bold;
border: none;
animation: gradientBorder 10s ease infinite;
transition: all 2s ease-in-out;
}
.checkout-form input::placeholder,
.checkout-form textarea::placeholder {
color: #FFFF;
font-weight: bold;
}
@keyframes gradientBorder {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
.checkout-form input:focus,
.checkout-form textarea:focus {
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
color: #ffffff;
font-weight: bold;
transform: scale(1.02);
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
animation: gradientBorder 10s ease infinite;
</style>
<style>
.single-hurry-section {
background: #f8f9fa;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
position: relative;
overflow: hidden;
text-align: center;
color: #000;
font-size: 1.2em;
font-weight: bold;
transition: background-color 0.3s ease;
}
.single-hurry-section:hover {
background: #B9AA83;
}
.single-hurry {
position: relative;
z-index: 1;
animation: textGlow 1.5s infinite;
}
@keyframes textGlow {
0% {
text-shadow: 0 0 5px rgba(255,255,255,0.8), 0 0 10px rgba(255,255,255,0.6);
}
50% {
text-shadow: 0 0 15px rgba(255,255,255,1), 0 0 30px rgba(255,255,255,0.8);
}
100% {
text-shadow: 0 0 5px rgba(255,255,255,0.8), 0 0 10px rgba(255,255,255,0.6);
}
}
</style>
<style>
.button.single-submit {
display: inline-flex;
align-items: center;
justify-content: center;
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
animation: gradientAnimation 10s ease infinite;
padding: 10px 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
transition: transform 0.3s ease, box-shadow 0.3s ease;
border: none;
color: white;
font-size: 16px;
cursor: pointer;
}
@keyframes gradientAnimation {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
.button.single-submit:hover {
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.3);
transform: translateY(-2px);
}
</style>
<style>
.product-section .quantity {
display: inline-flex;
align-items: center;
color: #fff;
justify-content: center;
background: linear-gradient(270deg, #B9AA83,#B2AA94,#D8CCAC,#CABB95);
background-size: 600% 600%;
animation: gradientAnimation 10s ease infinite;
padding: 5px 10px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
@keyframes gradientAnimation {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
</style>