أكثر سكريبت احترافي لمتجر يوكان .

في منصة يوكان وكما هو معروف أن لديها القالب القديم والقوالب الحديث التي
لم تثر صدى كبير عند أصحاب المتاجر بحيث لم يعيروها اهتماما ،
الكل ظل يشتغل بالقالب القديم لكن بسبب معظلة التشابه التي أصبحة موجودة في المتاجر ،
الكل اتجه لشراء سكريبتات خاصة بالمتاجر , المعدل من طرف المبرمجين ،
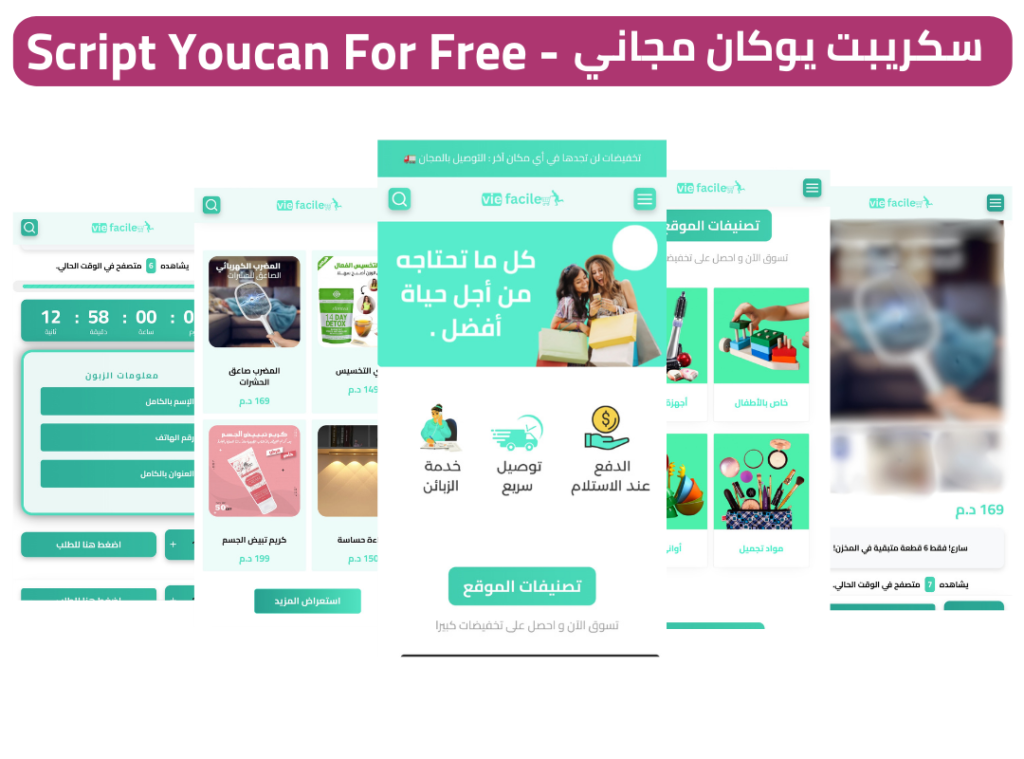
و هنا نوفر لك أكثر سكريبت احترافي يمكنك أن تشاهده لمتجر على منصة يوكان .
ماذا نعني بسكريبتات متاجر يوكان ؟
السكربتات المعدله لمتاجر يوكان تكون خاصة بتغيير مظهر المتجر
ليجعله من مظهره العدي المألوف إلى مظهر احترافي وجذاب للزبناء
يشجعهم أكثر ويترك له انطباع خصوصا الناس الذين يشترون بشكل دائم من المتاجر الإلكتروني ،
و نحن هنا وفرنا لكم هذا السكريبت للعمل به وهو أكثر سكريبت احترافي
يمكنك أن تشاهده لمتجر على منصة يوكان .
طريقة إدخال السكريبت
لكي تشتغل بهذا السكريبت الإحترافي يجب عليك مشاهدة الفيديو لكي تستطيع عمل هذا فالأمر سهل وبسيط .
المهم عليك تأخذ الكود من هنا الذي هو عبارة على سكريبت json
و الذهاب إلى حاسوبك و الضغط على الماوس من الزر الذي في اليمين ثم إفتح ملف .txt ،
بعد ذلك ألصق كود json داخله ،
تم إذهب إلى متجرك في يوكان و اضغط على متجر بعد ذلك تصميم .
ثم بالأسفل سوف تظهر ايقونة مكتوب عليها استراد اضغط عليها و اختر جميع الملفات
( ليس فقط ملفات json ) ثم اختر ملف txt الذي ادرجته داخل الكود .
بعد ذلك إنسخ سكريبت CSS واذهب إلى الإعدادات الخاصة بمتجرك
واضغط على أونلاين القالب القديم وبعد ذلك اضغك على CSS/JavaScript configs
ثم ألصق الكود في ( رمز العنوان الإضافي ) .
السكريبت الأول
السكريبت الثاني





